みなさん、WordpressやPHPのバージョンアップには気をつけましょう。
はい。当たり前ですね。
ましてやエンジニアやってる私がこんなことではと思ってしまうんですが。。。
ただ、正直僕のような環境の人がほとんど(9割)だと思っています。
みんながみんな自分のブログやサイトをテストできる環境をWebやローカル上に用意してるとは考えづらいですし。
ということで今回は私のようにめんどくさい、知識がないなどの理由からテスト環境なくしてバージョンアップし、案の定エラーになってしまった人の役に立てればと対応方法を書いていきたいと思います。
記事の目次
`yum update`でPHPをバージョンアップ
このブログはさくらのVPSにKUSANAGI + Nginxの組み合わせで運営しています。
PHPのバージョンはずっと5.6のままだったんですが、このタイミングで7.3まで一気にバージョンアップしました。
NginxやPHPをそれぞれ単体でインストールして運用やバージョンアップしたことはあるんですが、KUSANAGIとの組み合わせは初めてで分からなかったので軽く調べたところ、下記のページからyum update で行けることが判明。
これは楽勝だと迷わずyum update しました。
※今思うとこれが一番危険ですw
ソフトのバージョンアップは計画的に
ちゃんとアップデートしたいphpやnginxを指定して実行すれば問題ないのですが、yum update は当然他のソフトなども含めて、そのタイミングの時にアップデートできるものすべてが対象となってしまいます。
phpやnginx、他にもmysqlなど、自分のアップデートしたいものが分かってるときは、必ず現在のバージョン、アップデート予定のバージョンを確認した上で、ちゃんと指定して行うようにしましょう。
ということで、私は上記をすべて無視してyum update を実行した結果、phpのバージョンが7.3になりました。
細かい確認もせずWordpressもバージョンアップ
phpのバージョンを上げてサーバを再起動し、php7.3になっていることを確認しWP管理画面を見ても問題なく表示されていたので、この際だからWPもバージョンを上げてしまおうと、今度はWP管理画面からバージョンアップ作業を実行。
無事WordPress 5.5.1 にバージョンアップ完了。
普段はプラグインくらいしか更新しないので、さすがにWPを最新にすると何か起こるかなと思ってたんですが良かったです^ω^
表画面が「There has been a critical error on your website.」エラー
これでPHPもWPもほぼ最新にバージョンアップできたので、意気揚々と新しい記事を書いて公開。
表画面の表示確認を行ったところ、まさかの「There has been a critical error on your website.」エラーでページも崩れてるし最悪な状態です!
今までプラグインの更新などで表画面も管理画面も真っ白になったことやメンテナンス画面になったことはありますが、今回のように管理画面は正常で、表画面だけエラーというのは初めてでした。
また「There has been a critical error on your website.」エラーも初めてみるし、リンク先に飛んでみてもWPの色々なエラーパターンが英語で説明されているだけで具体的なエラー内容が書かれているわけではありません。
Web検索しても的を得た解決方法が書かれている記事も見つからないので焦りました;(´◦ω◦`):
答えはデバッグモードが教えてくれる
やはり自分で原因を探すしかないと、色々見ていくと少しずつ分かったきたことがあります。
一つ目が「普通に表示されているページもある」ということ
自分が最新で公開した記事の表画面を見てエラーが発生していたんですが、他のページも見てみようとトップページに戻ってみると何と普通に表示されるではありませんか!!
あれ?と思い、適当に5記事くらい選んで見てみると、問題なく表示される記事と「There has been a critical error on your website.」エラーで表示されない記事があることが分かりました。
このことから表画面もすべてエラーが出ているわけではないことが分かります。
二つ目が`<pre>`タグのページでエラーが発生している
すべてのページでエラーが発生しているわけではないことから、であればエラーの発生しているページの「どの箇所」がエラーの原因になっているのかを調べようと、まずはエラーの発生している記事の本文を全部削除してタイトルだけで公開してみました。
すると問題なく表示されました( ゚д゚)ハッ!
では次に一段落だけ書き込んで公開してみても問題なくページは表示されます。
あとはこの作業を繰り返したところ、<pre> タグを入力すると表画面で「There has been a critical error on your website.」エラーが発生することが分かりました。
私のブログではコードを公開することがあるので<pre> タグは結構な頻度で使用します。
このことから、他のエラーになっている記事をWP管理画面から確認してみるとやはり<pre>タグを使っている記事ばかりがエラーになっていることが分かりました。
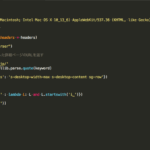
‘WP_DEBUG’でデバッグモードを使おう
ここまで来て言うのもなんですが、正直一つ目、二つ目の作業などは必要なく、はじめからデバッグモードで確認すれば解決でしたw
WPにはデバッグモードというものがあり、デフォルトではOFFになっているため通常は特に何も影響しません。
ですが何かしらのエラーにより画面が真っ白になったり今回のような原因は分からないけどエラーが表示されているという場合には役立ちます。
デバッグモードへの切り替え方
WordPressをデバッグモードにするには、WPの構成ファイルの中にwp-config.phpというファイルがあります。
このファイルを開くとdefine('WP_DEBUG', false);みたいなコードがあると思います。
falseが通常モード、trueにするとデバッグモードとなり、phpの構文エラーなどをWeb出力してくれます。
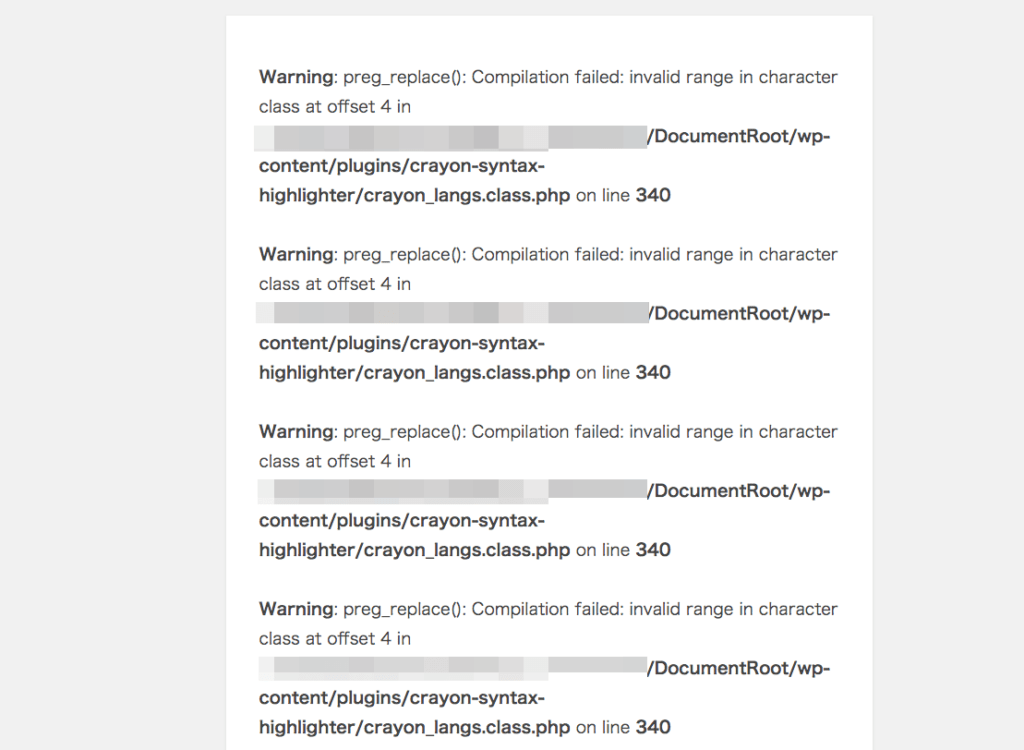
エラーの原因はWPプラグインの「Crayon Syntax Highlighter」だった
先程も話しましたが私のブログ記事にはコードを書くことが多いです(実行用ではなく表示用として)。
そのためコード部分を見やすくしたり目立たせるために「Crayon Syntax Highlighter」というプラグインを入れていたんですが、このプラグインが今回phpのバージョンを上げたことでエラーになってしまったようです。

確かにphpマニュアルでpreg_replace()を調べてみてもE_WARNINGエラーが発生すると書かれていますね。
PHP 5.5.0 以降で “\e” 修飾子を使うと、 E_DEPRECATED レベルのエラーが発生します。 PHP 7.0.0 以降で “\e” 修飾子を使うと、 E_WARNING レベルのエラーが発生します。
「PHP マニュアル」から引用
私もphp言語は分かるので自分で修正してもいいんですが、このプラグインはホントこのブログの初期段階で、WPのデフォルトテーマを使っていた時にもう少しコード部分をキレイに表示したいと思ってインストールしたプラグインだったので、今となってはだいたいのテーマで<pre>タグを使ったコード表示部分のデザインも整えられてますし、必要ないということで削除しました。
プラグインは本当に便利なんですが、“ちゃんとメンテナンスされているものでないと長期で運用する場合はバグの原因になりかねない”ので考えものでもありますね。
「There has been a critical error on your website.」エラーへの対処は難しくない
WPのようなCMSを使ってサイトやブログを運用していると、普段はコンテンツ作成だけに集中していられるため急に今回のようなエラーが出た場合に焦ってしまいますが、今まで問題なく稼働していたものであればエラーの原因はだいたい直近の操作にあったりします。
もちろん自動更新や自分で行っていない操作が原因の場合もありますが、それでも焦らずWPのデバッグモードを使えばだいたいのエラー箇所を教えてくれます。
あとはそのエラーに対して自分で修正するもよし、今回のようにエラー原因のものを削除したり別の代替品に変更したりで対応できます。
エラーは自分が意図しない時に起こるものですが、必ず原因があり対処方法もあるので焦らずできることから対応して解決していけばいいと思います。
最後にしつこいようですが、PHPやWPなどの大本となっているもののバージョンアップは慎重に計画的に行いましょうw