今回は本当に簡単で早くて、GUI操作だけで誰でもできる「Local by Flywheel」を使って、Wordpressのローカル環境を構築してみたいと思います。
大体の方がWindowsならXampp、MacならMampを使ってローカル環境を構築しているのではないでしょうか?
またエンジニアや開発スキルのある方などは、VirtualBox(仮想環境)にVagrant、Dockerなどを使ってローカルPC上に開発環境を構築していると思います。
エンジニア(私もそうなのですが)なら各ツールを分かって使用していると思いますし、既に先人の方が用意してくれているイメージなどを利用すれば簡単にローカル環境を構築できますが、そうでない方にはハードルが高すぎます。
これはXampp、Mampでも同じです!
いくらインフラ周りが準備できても、実際にローカル環境でWordpressを利用したサイトを再現するには、バーチャルホスト、ドキュメントルートの設定などは行わなければなりません。
ですが今回利用する「Local by Flywheel」が完全GUI操作(マウス操作)だけでローカル環境が構築できます。
※ サイト名など多少の文字入力はありますが(笑
では「Local by Flywheel」を使ってローカル環境にWordpress環境を構築していきたいと思います。
ここからの説明はMac上で行ったものになります。
記事の目次
簡単なLocal by Flywheelの説明
今回利用するLocal by Flywheelは、ローカルPC上に仮想環境を作れるVirtualBoxをインストールし、そこにWordpress環境を自動で構築してくれるツールになります。
またその仮想環境へアクセスできるようにネットワーク設定なども全て自動で行ってくれるので、Local by Flywheelの操作が完了した時点で、完全なWordpress環境がローカルPC上に構築されます。
XamppやMampほどすら、技術的知識が本当に必要ありません!
Localのダウンロードとインストール
ではLocal by Flywheelの公式サイトからダウンロードを行います。
下記のLocal公式サイトの「FREE DOWNLOAD!」をクリックしMacかWindowsかの選択と必要項目を入力してダウンロードしてください。
※ 必須項目はメールアドレスだけです
ダウンロードしたファイルを解凍しアプリケーションフォルダに移動したら終了です。
Local by FlywheelでWordpress環境を構築
Localを起動してください。
初回だと「Welcome to Local by Flywheel!」画面が表示され、VirtualBoxやHostMachineなどの状況が表示されるかと思いますが、そのまま「Let’s Go!」ボタンをクリックし、Localに必要なソフトを用意してもらいましょう。
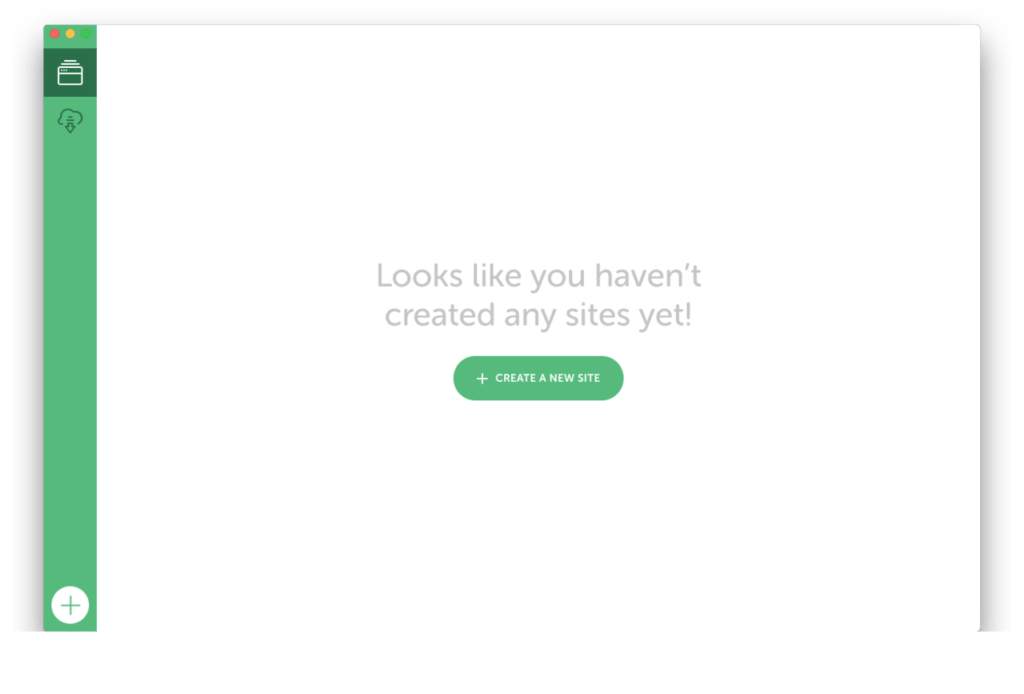
結構時間がかかるかも知れませんが、準備が整ったらLocal上にWordpressサイトを準備するためのスタート画面が表示されると思います。
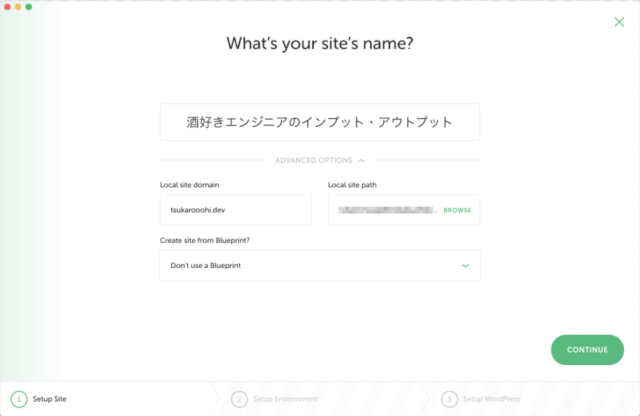
 真ん中の「CREATE A NEW SITE」をクリックすると、サイト情報とWordpress環境をローカルPC上のどのディレクトリに構築するかなどを設定する画面が表示されますので、自分の環境に合った入力をします。
真ん中の「CREATE A NEW SITE」をクリックすると、サイト情報とWordpress環境をローカルPC上のどのディレクトリに構築するかなどを設定する画面が表示されますので、自分の環境に合った入力をします。
Local site domainに注意
ここで入力するサイト名やドメインはWordpressの管理画面などから確認できるサイト名とドメインに設定されるのですが、Localはネットワーク環境も自動で構築してくれるため、この後の設定が終わったタイミングでローカル上にてWordpressサイトがブラウザ経由で確認できるようになります。
今回私はこのブログのローカル環境を構築するため、「Local site domain」にこのブログのURL(tsukarooohi.com)を設定しました。
もちろんこれでも問題なくLocal上にWordpress環境は構築されるのですが、これ以降ブラウザで tsukarooohi.com へアクセスしても、表示されるのはLocal上のWordpressになります。
要するに、既にインターネット上に公開している自分のブログにアクセスする事ができなくなる訳です!
あくまでLocalを利用している自分のPCからのみアクセスできないだけで、スマホや他のPCからは問題なくアクセスできますし、自分のサイトに何か起きるわけではありません。
こうなる理由は、Localがここで入力したドメインで、Local上のWordpressサイトにアクセスできるように、hosts設定をしているのが理由になります。
hosts設定を簡単に説明すると、ブラウザであるURLにアクセスすると、裏側でそのサイトが置いてあるサーバのIPアドレスが一度ブラウザに返されます。
ブラウザは再度その返ってきたIPアドレスのサーバにアクセスすることでWebサイトを表示させています。
このURLからIPアドレスを返すサービスをDNSというのですが、このDNSの設定をローカルPCだけに反映させられるのがhosts設定になります。
なのでhosts設定がされている場合、そのPCは実際のURLとIPアドレスのセットと関係なく、hostsに設定されているURLとIPアドレスのセットを優先します。
そのため「local site domain」に実際のURLを設定してしまうと、都度このhosts設定を書き直すか、このPC以外からでないとそのURLページにアクセスできなくなるという訳です。
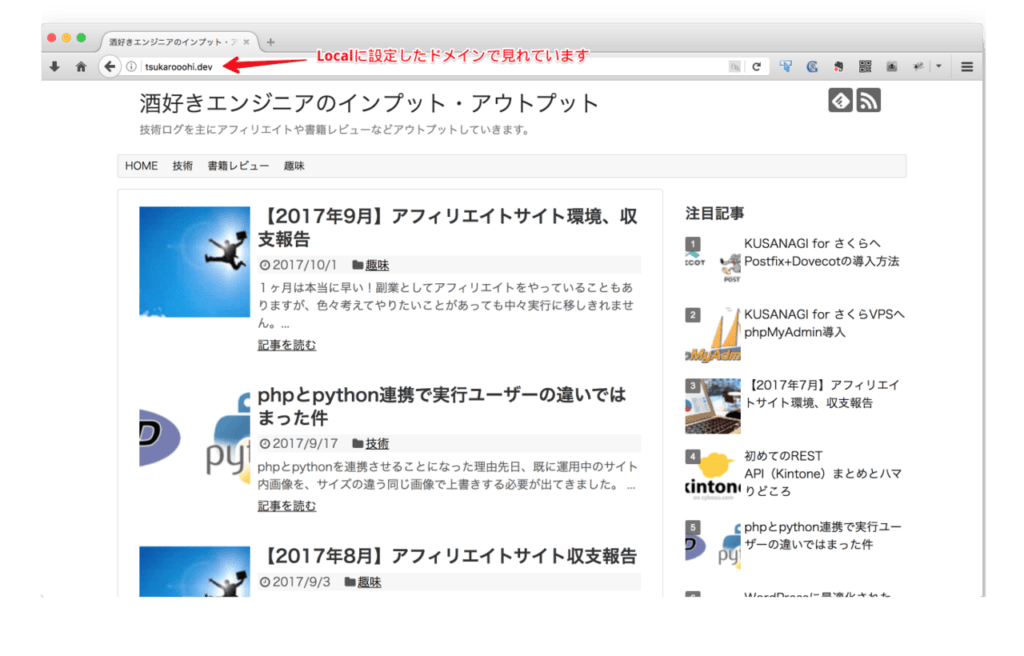
スクショを見てもらうと分かりますが、私の場合は tsukarooohi.dev で設定するように分けることで上記の状況を回避しています。
WordPress環境構築続き
それでは続きに戻り、入力が終わったら「CONTINUE」で次に進んでください。
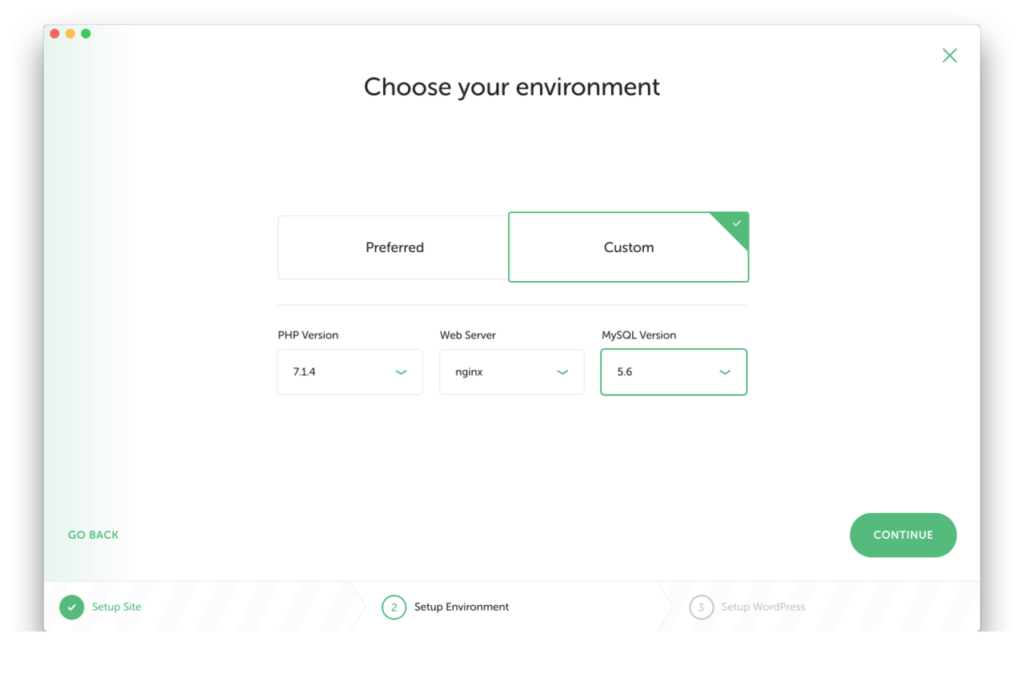
ここはミドルウェアの環境を設定するステップになりますが、特に分からない場合は「Preferrd」のままで問題ありません。
私はCustomで自分の環境に合わせたバージョンに変更しています。
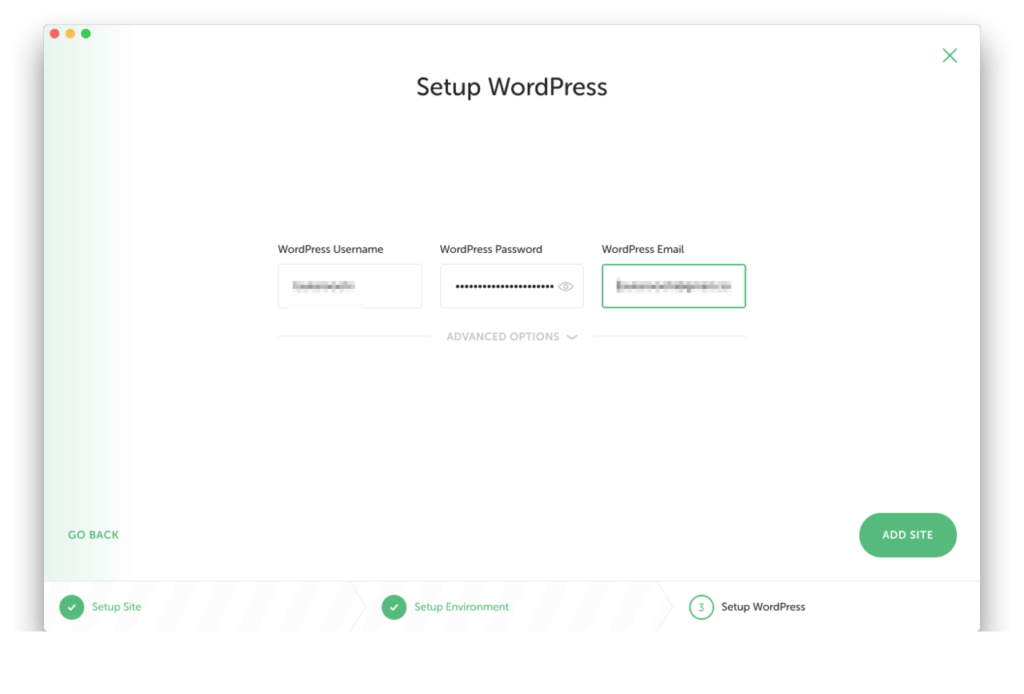
 最後にログイン情報を設定して完了になります。
最後にログイン情報を設定して完了になります。
ここで設定する情報はWordpressの管理画面にログインする際の情報になりますので、運用しているユーザー名とパスワードと同じにしても、逆にローカル環境なので適当に簡単なものにしてもセキュリティ的にも問題ありません。
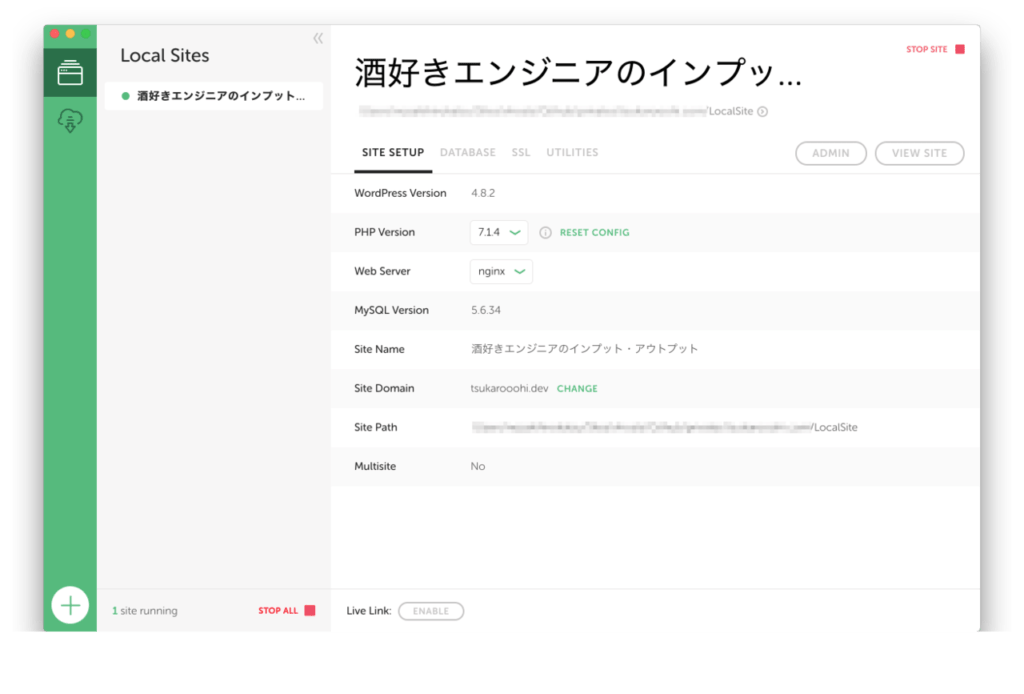
 Local上にWordpressサイトの構築が完了したら下記のような、サイト、ミドルウェア情報が確認できる画面が表示されると思います。
Local上にWordpressサイトの構築が完了したら下記のような、サイト、ミドルウェア情報が確認できる画面が表示されると思います。
後からでもミドルウェアのバージョン変更も可能なので、先程のステップで選択させるのもどうかと思いますが(笑
 Local上のWordpressにアクセスするには、右上の「ADMIN」をクリックすると管理画面、「VIEW SITE」をクリックするとユーザー画面にアクセスできるのでご確認ください。
Local上のWordpressにアクセスするには、右上の「ADMIN」をクリックすると管理画面、「VIEW SITE」をクリックするとユーザー画面にアクセスできるのでご確認ください。
ローカル環境のWordpressを運用中のサイトと同じにする
先程までのステップでLocal上に新規Wordpress環境が構築されたかと思います。
新規でサイトを構築する方はこのまま進めていけばいいのですが、既にWordpressサイトを運用している場合は、テーマであったりプラグインであったり、カスタマイズしている場合など、このままではローカル環境が用意できたことにはなりません。
そこでここからは運用中のWordpressサイトを完全にローカル上に移行するまでを説明したいと思います。
とは言え、ここからも全てGUI操作だけになりますのでご安心ください!
WordPressを移行する
Localの画面でも確認できますが、現在Local上のWordpressのバージョンは4.8.2です。
またテーマやプラグインといったものも新規の状態なので、まずはこれらから先に移行したいと思います。
既に運用中のWordpressサイトのソースがローカルPC上にある方はそのまま、ない方はサーバからダウンロードしてください。
ダウンロード方法は利用中のサービスによって異なるため、ここでの説明は省きます。
ではその運用中のWordpressのソースコードでLocal上のWordpressを上書きます。
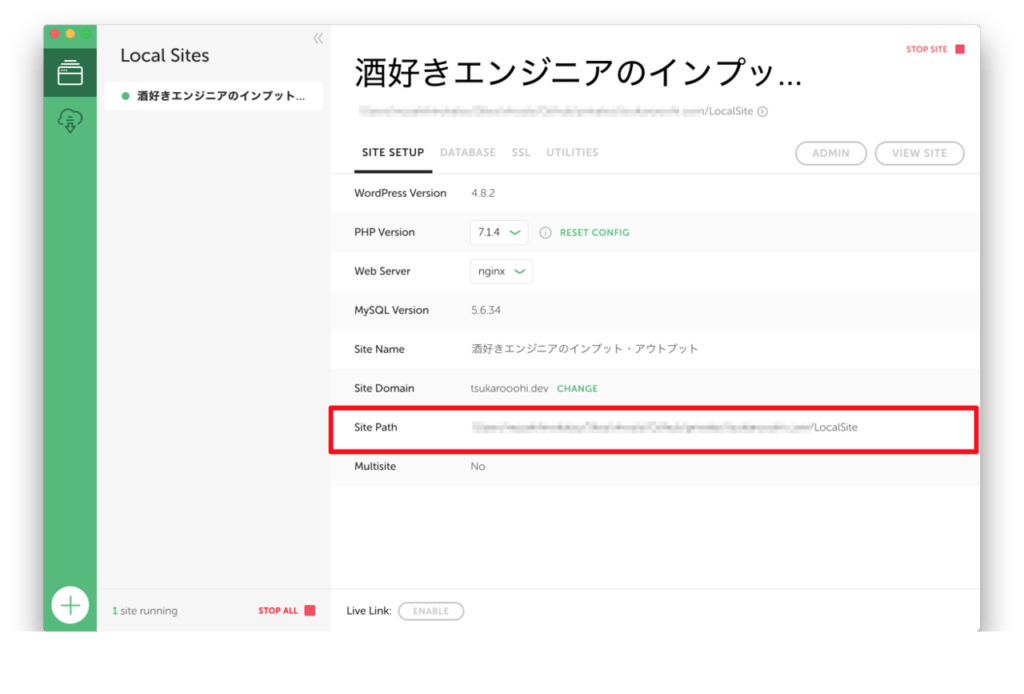
Local上のWordpressの保存場所は「Site Path」で確認できるディレクトリの中に app、conf、logs と3つのディレクトリがあると思います。
その中の app/public 以下がLocal上のWordpressのソースコードになります。
 これでプラグインやテーマなど大体のものは移行できました。
これでプラグインやテーマなど大体のものは移行できました。
後はデータベースのデータになりますので、次はWordpressのプラグインで「All-in-One WP Migration」を使います。
運用中のWordpressサイトで行う作業
まずは運用中のWordpressサイトからデータをエクスポートしないといけないので、運用中のWordpressに「All-in-One WP Migration」をインストールしてください。
インストールまでは他のプラグインと同じなのでここでは説明は省きます。
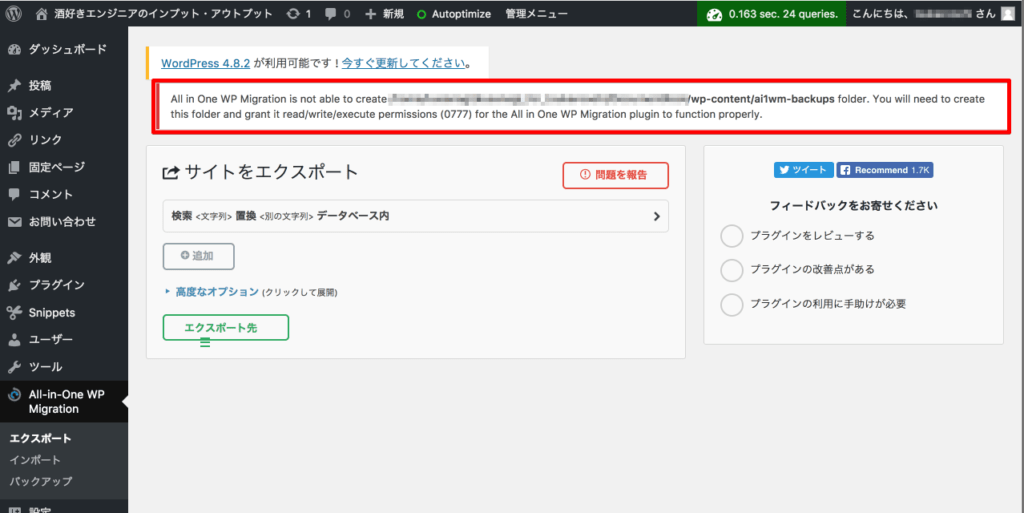
左メニューのAll-in-One WP Migrationから「エクスポート」を選択してください。
その際に下記のようなエラーが表示された方はエラー内容に従って対応してください。
wp-content/ai1wm-backupsの作成に失敗しました。
wp-content/ai1wm-backupsを作成し、パーミッションを777にしてください。

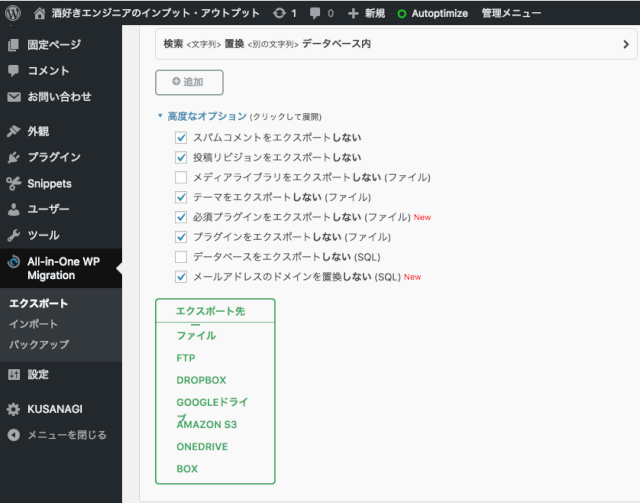
次にエクスポートする条件を指定し、エクスポートします。
今回は先程Wordpressのソースコードを上書きしているので、プラグインやテーマなどは必要ないのでエクスポート対象から外しています。
またサイト自体の移行ではなく、あくまでローカル環境への移行になるので、スパムコメントやリビジョンデータも対象外にしています。
※ 因みに無料版だと512Mまでしか利用できないため、なるべく対象は少なくするか、何度かに分けてエクスポートする事をオススメします。
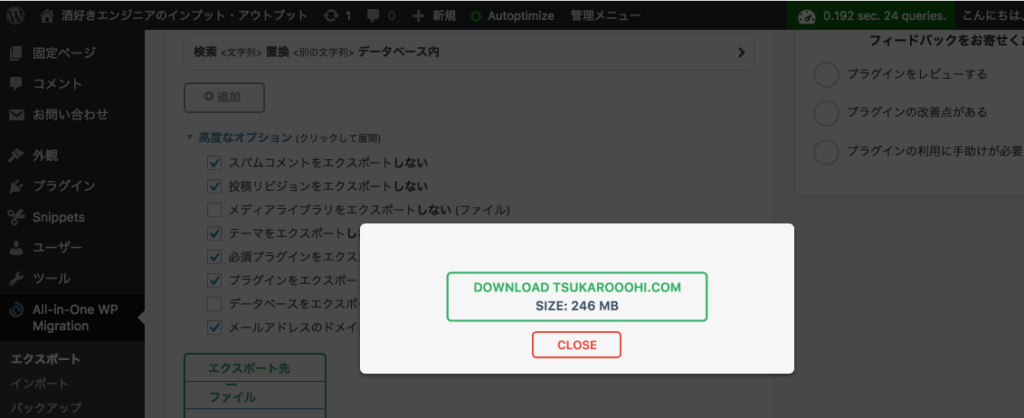
後はエクスポート先を「ファイル」で指定すれば、対象データがファイルでエクスポートされます。

ファイルでのエクスポートが完了したらダウンロードして運用サイト側の作業は完了です。

Local上のWordpressサイトで行う作業
先程運用サイトからエクスポートしたデータをLocal上のWordpressにインポートしますので、Local上のWordpressにも「All-in-One WP Migration」プラグインをインストールしてください。
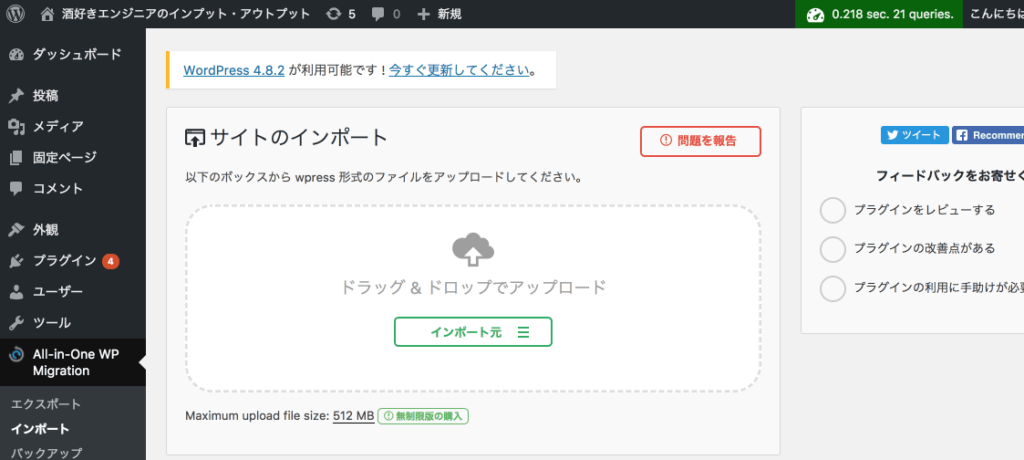
「All-in-One WP Migration」プラグインを有効化したら、左メニューのAll-in-One WP Migrationから「インポート」を選択してください。
インポート画面に先程エクスポートしたファイルをドラッグ&ドロップすれば、後はプラグインが処理してくれます。

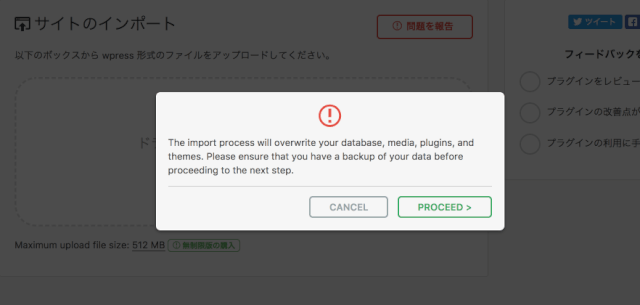
インポートが完了する前に下記のような確認ダイアログが出ると思うので適宜に対応してください。
インポートデータでこれから上書きしますが、次の手順に進む前にデータのバックアップがあることを確認してください。

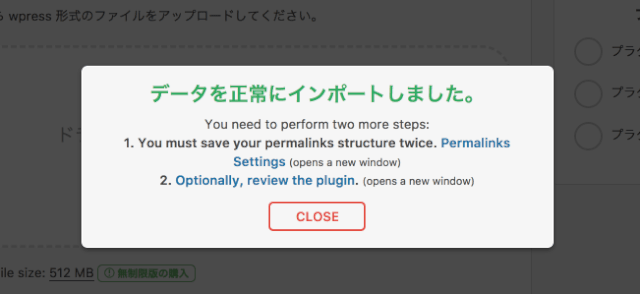
上記が問題なければ「PROCEED」をクリックしてインポート完了になります。
完了と一緒に「パーマリンクの設定とプラグインを再度設定してください」的な注意書きがあったので、ちゃんと設定はされているようでしたが、一応再設定しました。

最後にユーザー画面を確認
これで完全に運用中のWordpressサイトをローカル環境に移行できました。
後はLocalのファイルをGitでバージョン管理すれば、プラグインやテーマをカスタマイズしたりしてもすぐに元に戻せたり、Local上にいつでも復元できるんではないでしょうか。
 DBデータがイマイチどこにあるか見つけれなかったのですが。
DBデータがイマイチどこにあるか見つけれなかったのですが。
取り敢えずWordpressサイトのローカル環境構築の際は「Local by Flywheel」が恐らく最強に簡単で早いのではないでしょうか。